HTML/CSS Examples
In April 2014 I participated in my Overnight Website Challenge, hosted by the Nerdery. I was paired with a eight guys and one cool chick that I didn't know to redesign a website for the non-profit Friends of the Park in one night. It was horrifyingly awesome.
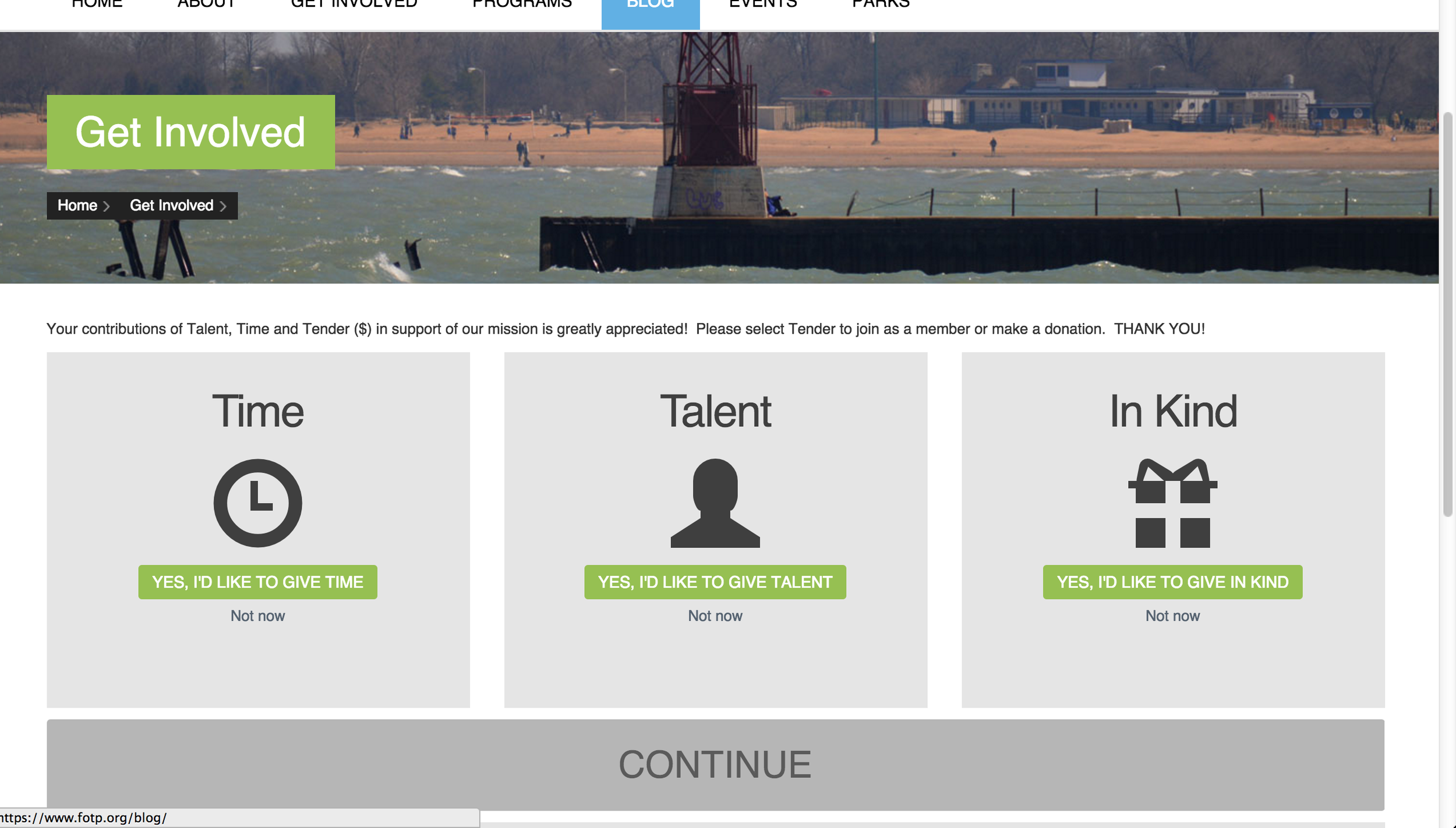
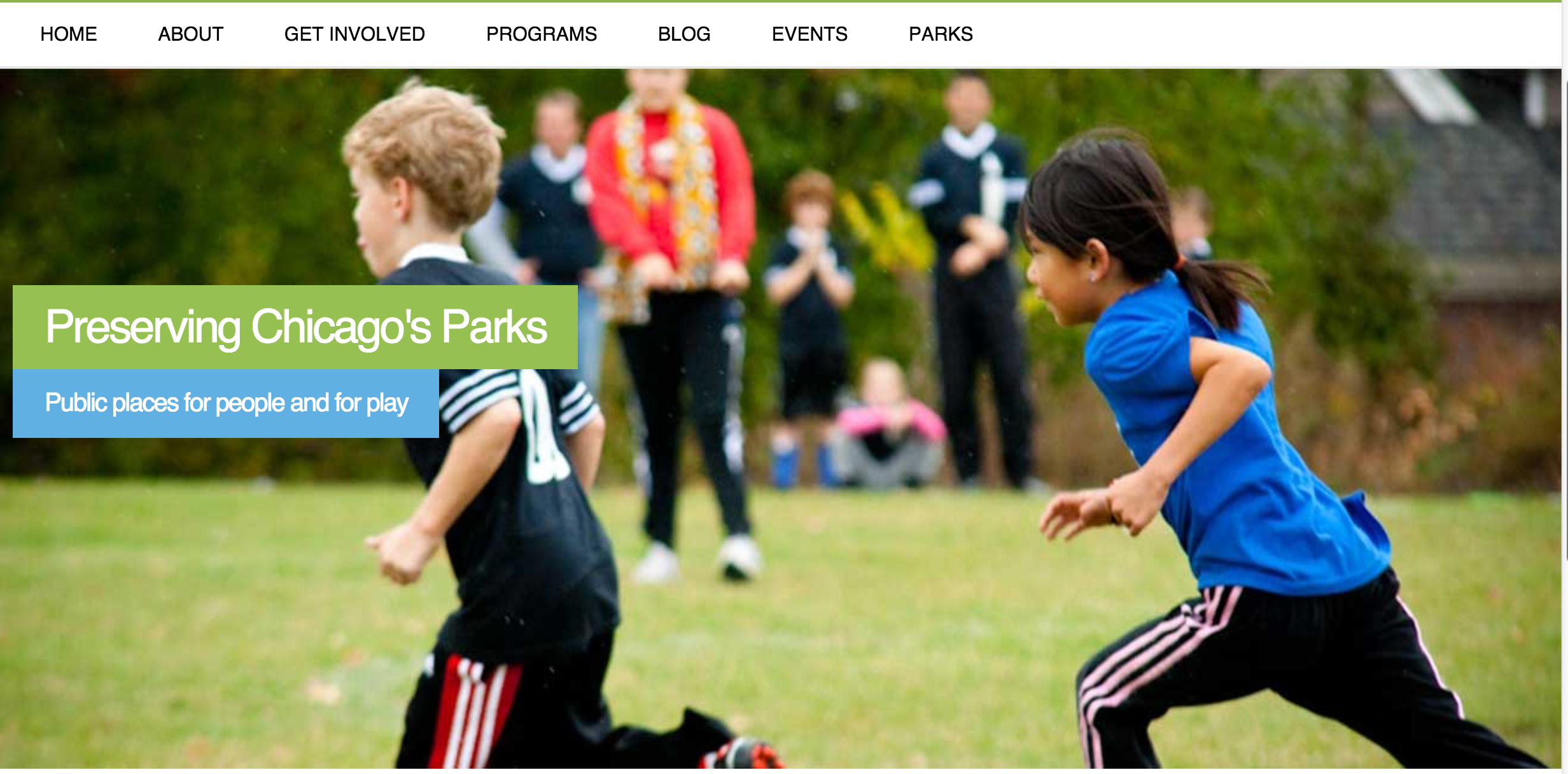
Fresh from scripting and programming class I put my CSS and Javascript skills to work to create the landing page and its interactions including the photo gallery and the middle moving icons. Also helped with the UI/IX and UX with the self-described tech-challenged employees of the nonprofit. Check out the full website here.
Favorite Text Editor: Sublime Text 2, but also like Dreamweaver
Server: Ironprincess: Built my own server to run the PHP and AJAX functions for a couple of webpages I created.

JSFiddle File
I do most of my coding prototyping on JSFiddle. It allows me to run basic CSS/HTML even JavaScript and AJAX files so I can see how the code works without worrying about images etc., and file folder management. Also it runs code really fast and gives me a look at real time design and functionality changes without rendering delays.
Here's a basic program I wrote with HTML/CSS/JavaScript that allows you to convert minutes to days. I'm going to change the design it's appalling but it shows you the basic function programs I can write.